A month or so ago, Christopher commented on Facebook how much he missed my annual sock monkey Oscar Contest. I admitted that I’d thought of reviving it, but I hadn’t had any inspiration for a good monkey… and then it hit me! FREDDIE MONKCURY.

I had a monkey mostly put together from a few years ago, so he took shape fairly quickly. I found a very basic pattern for doll pants in the right size and used material from an old pair of jeans. His “I Want to Break Free” outfit was a little harder. The “leather” for his skirt is actually polyurethane from a $5 bag I found at Kmart. His bouffant wig started out as sculptural felt that I then handsewed black chenille pipe cleaners onto. (I also fashioned a very basic vacuum cleaner too!)
Application Architecture
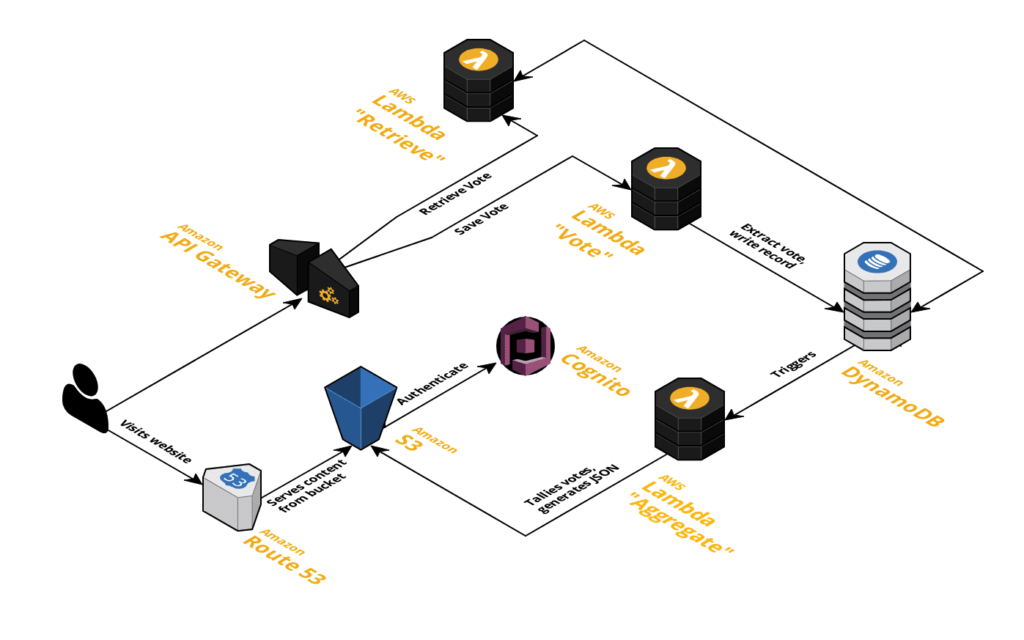
For the first 11 years, the Contest consisted of a custom PHP and MySQL application that I’d built. For this year, I decided to challenge myself to completely rebuild it on Amazon Web Services (which is where I work!). Here’s how the architecture ended up:

As a starting point, I worked through this Web Application serverless workshop. I was already using Route53 to serve krishoward.org from S3, so I decided to put the Contest files there. Upon finishing the workshop, I had a working web app using Amazon Cognito for user authentication and a serverless backend consisting of an API Gateway-fronted Lambda function that writes data to DynamoDB.
The next step was to customise it! After I changed the images and CSS to my own branding, the next thing to change was the data saved to the database – I changed it to a form with all the Oscar categories and nominees. Next, I wanted users to be able to review and update their votes, so I added another Lambda function that retrieves a logged-in user’s votes so the form can be populated correctly. I then added a third Lambda function that scans the complete database, processes the votes, and publishes an aggregate JSON file to S3. (This is triggered whenever the DynamoDB table is updated.) For actually displaying the prediction graphs, I used ChartJS.
I think that covers everything! Many thanks to the Snook (my rubber duck and eternal programming mentor) as well as David, Jody, and Amy for their help with testing.