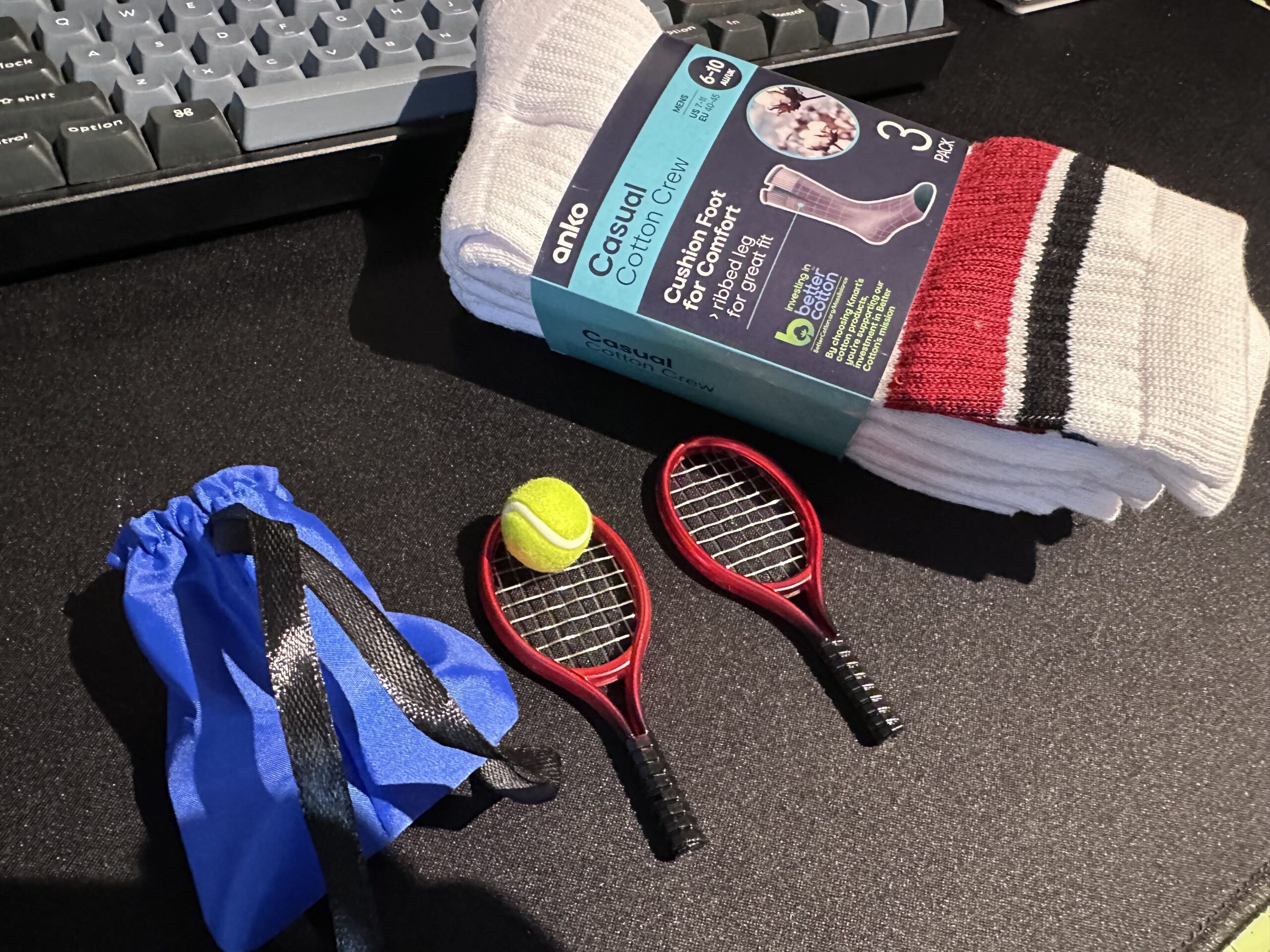
It’s obviously not happening! I’m just not feeling it, folks, despite having (IMHO) a fantastic idea for the sock monkeys. I even sourced props! I’ll just have to hope another sexy sexy tennis movie gets nominated in the future… 🎾
Tag: oscarcontest
-

She’s everything. He’s just a monkey.
You didn’t think I forgot about the Oscars, did you? With one week to go, I’m happy to announce the fifteenth (semi-)annual Web-Goddess Oscar Contest has officially launched! 🎉
Time to put on Dua Lipa so you can dance the night away with Barbie and Ken…




This year you get two monkeys, each of which have two outfits. Barbie has her iconic pink gingham outfit from the start of the movie, as well as her Venice Beach rollerblading kit. Ken has his rollerblading kit too, as well as his Mojo Dojo outfit complete with custom fanny pack and fringed vest. And if you’re going to do a patriarchy, of course you need a fur.

Contest results: Congrats to Shilpa Anand, who got 12/13 predictions correct and tied with 3 other people for the top spot. It then went to the In Memoriam tiebreaker, where Shilpa managed to guess the EXACT number – 51. CONGRATULATIONS SHILPA!
More monkey construction info: The monkeys each have blue button eyes and (lots of) yarn hair. For the rollerblading outfits, why yes, that is the exact psychedelic neon print from their movie outfits, thank you for noticing! I found it on Spoonflower and had a fat quarter printed, which was more than enough. For the neon pink and yellow fabric, I bought some cheap high-vis shirts at Kmart and cut them up. Ken’s vest is made of fake leather from an old handbag, and his mohair coat is a Kmart cushion that I disassembled.
Web-Goddess Oscar Contest Sock Monkey History
Twenty-one years ago (😱), I thought it would be fun to run a contest and give away a sock monkey. I then kept that up for 10 years running, and you can see the history of my creations below. These days I only do it when the inspiration strikes…
2022 – Spider-Monkeys
2021 – Schitt’s Creek Sock Monkeys
2019 – Freddie Monkcury
2013 – The Avenger Monkeys
2012 – The Monkey with the Dragon Tattoo
2011 – Black Swan and White Swan ballerina monkeys
2010 – Sparkly Emo Vampire Sockmonkey playset
2009 – Batman and Joker monkeys
2008 – Striking Writer Monkey
2007 – Trio of Dream Monkeys
2006 – Gay Sock Monkey Cowboys
2005 – Soctopus
2004 – Plain sock monkey
2003 – Oscar the Sock Monkey -

With great power comes great responsibility…

The fourteenth (semi-)annual Web-Goddess Oscar Contest has officially launched! 🎉 And this year you can win your very own set of Spider-Monkeys so you can act out scenes from No Way Home (or the meme!)

Each is crafted from a pair of Spider-Man socks, with felt eyes appliquéd. See? They’re very similar, but all slightly different. You can call them Peter 1, Peter 2, and Peter 3 if you like. (They’re a bit simpler than my original idea, but it turns out that the only person that wants a dirty, sexually repressed, toxically masculine Benedict Cumbermonkey is me.)
Entries are now closed!
The 2022 Academy Awards happen on Sunday, March 27th (California time), which is like 2am here. So I’ll cut off entries a few hours beforehand when I go to bed, and you’ll have to wait until I get up in the morning to find out who won!

Web-Goddess Oscar Contest Sock Monkey History
Nineteen years ago, I thought it would be fun to run a contest and give away a sock monkey. I then kept that up for 10 years running, and you can see the history of my creations below. These days I only do it when the inspiration strikes…
2022 – Spider-Monkeys
2021 – Schitt’s Creek Sock Monkeys
2019 – Freddie Monkcury
2013 – The Avenger Monkeys
2012 – The Monkey with the Dragon Tattoo
2011 – Black Swan and White Swan ballerina monkeys
2010 – Sparkly Emo Vampire Sockmonkey playset
2009 – Batman and Joker monkeys
2008 – Striking Writer Monkey
2007 – Trio of Dream Monkeys
2006 – Gay Sock Monkey Cowboys
2005 – Soctopus
2004 – Plain sock monkey
2003 – Oscar the Sock Monkey -
Building the Oscar Contest entry form
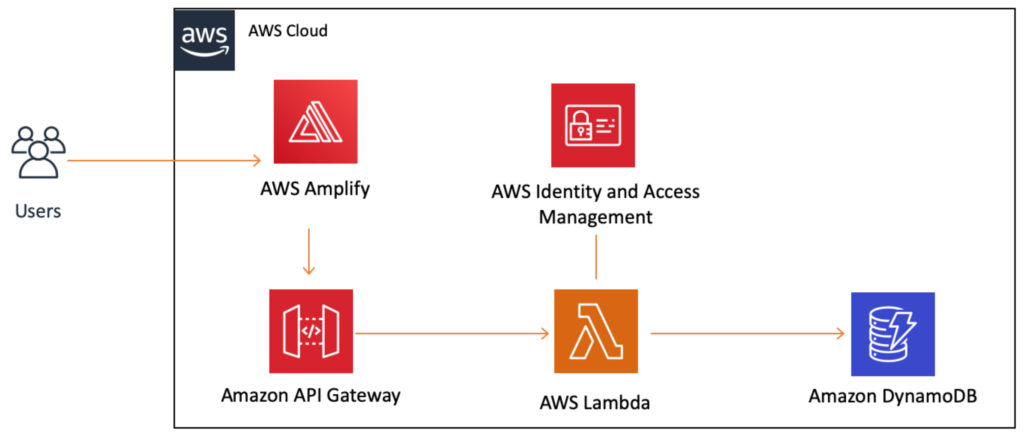
As always, I like to use the Oscar Contest as a way to try to learn something new. This year I decided to build it using AWS Amplify, a set of tools and services that can be used to quickly build and host mobile and web apps across a range of frameworks. I’ve somehow managed to avoid touching React, so I figured I might as well use that too. Here’s the basic architecture I went with:

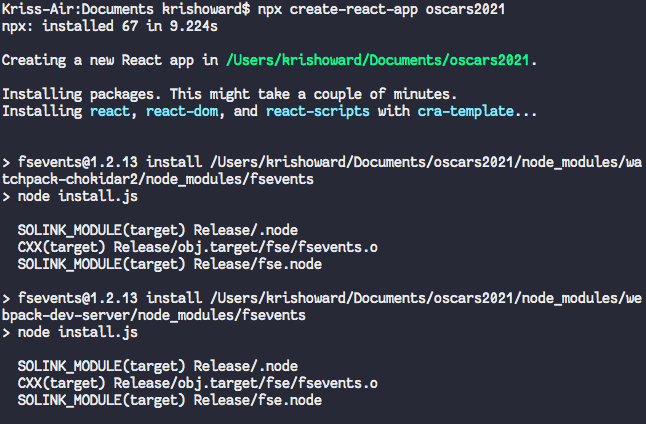
I figured it might be fun to walk you through the process I used in case you’d like to try something similar. The first step (if you haven’t already) is to install the AWS CLI and Amplify CLI and get them configured with your AWS account credentials. Then I created the basic React project using this command:
npx create-react-app oscars2021
That will download a bunch of stuff and set up the basic project files for you.
You can then switch into that directory and start the app to verify it’s working.
cd oscars2021 npm start
Now it’s time to hook your project up to Amplify, using this command:
amplify init
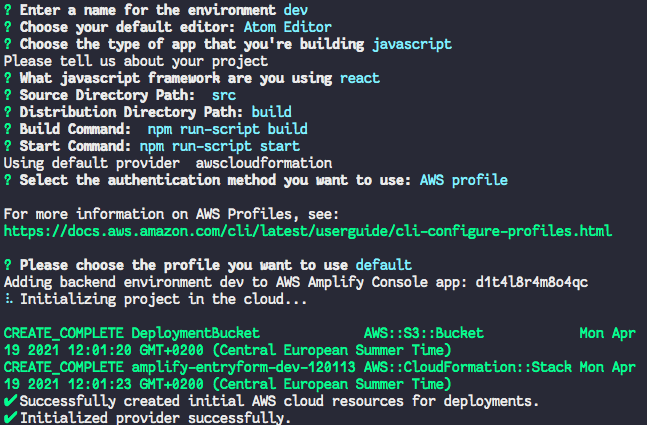
A wizard will walk you through setting up various parameters for your app, including your preferred code editor and the type of app you’re building. Here’s what I selected:
This will initialise your project in the cloud and set up some resources for you.
Now it’s time to add storage, which in my case meant an Amazon DynamoDB table. This is where I’d be storing each entry as it came in.
amplify add storage
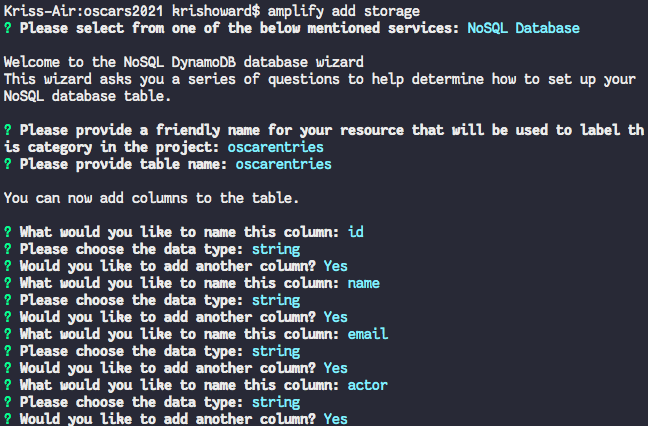
This will again kick off a wizard that will walk you through some configuration options. I selected “NoSQL Database” and then set up the columns that I wanted in the table.
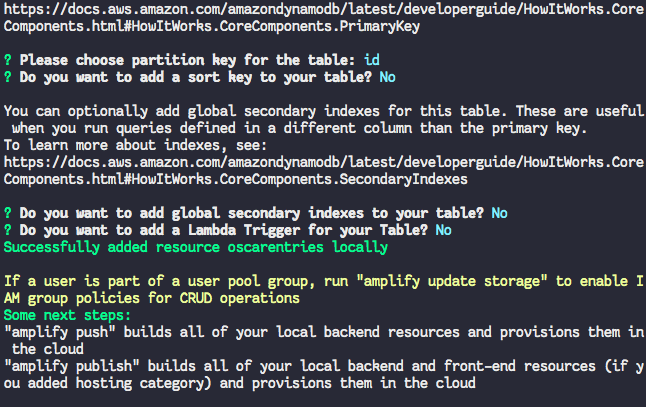
I also selected “id” as the partition key, with no sort key, no secondary indexes, and no Lambda trigger.
The next step is to add the API and Lambda function that will actually record the user’s entry. This is done with the command:
amplify add api
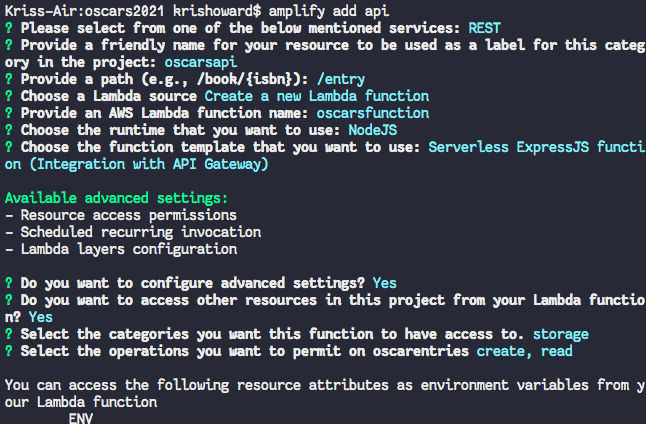
Again, a wizard will walk you through configuration. I created a REST API with the path “/entry” and created a new Lambda function using the Serverless ExpressJS template. I also gave the function permission to Create and Read from the storage (aka DynamoDB table) we just set up. I didn’t restrict access to the API, as I want anyone to be able to enter.
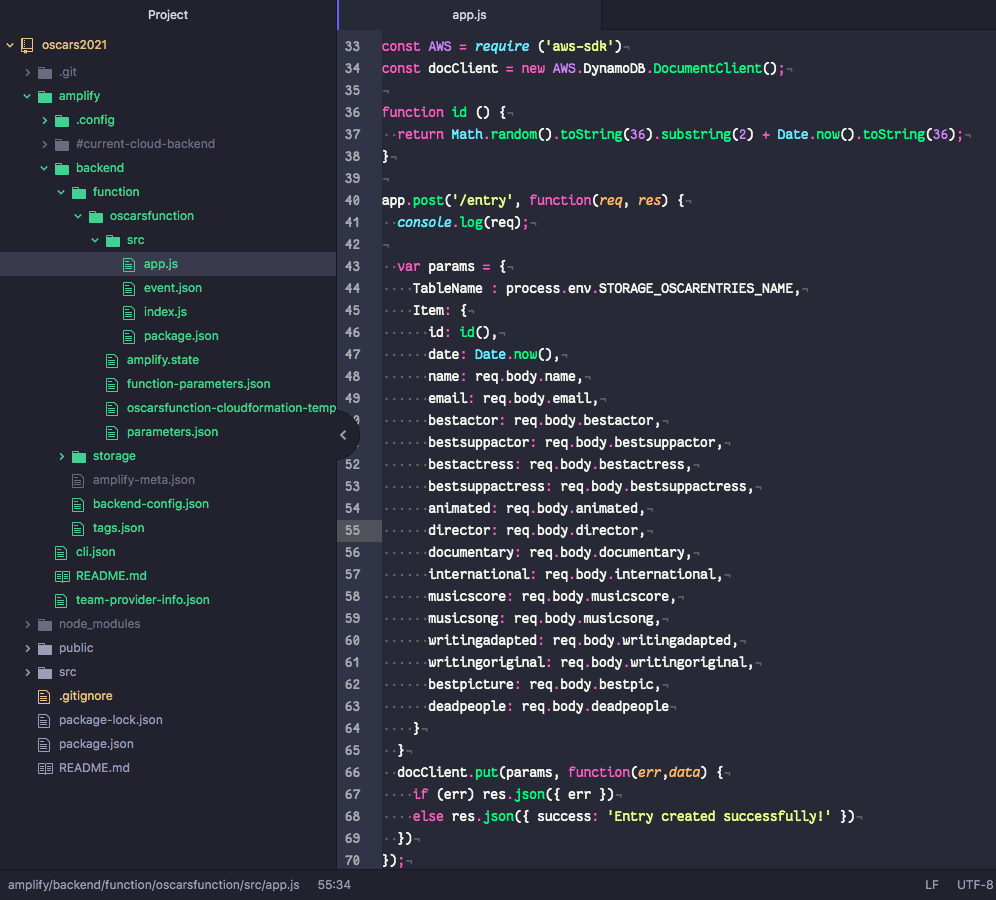
Time to actually update the Lambda function! I went into my preferred code editor (Atom) and opened the project. The function is located in “amplify/backend/function/oscarsfunction/src/app.js”. There are some commented example methods that I deleted and replaced with the code below. This adds the AWS SDK (so I can save to DynamoDB), a method for generating random IDs, and the actual post method to save the entry. (You can download this code from my Github project here.)
The next step is to use Amplify to push the newly created backend storage, API, and function to the cloud! You can do this with the command:
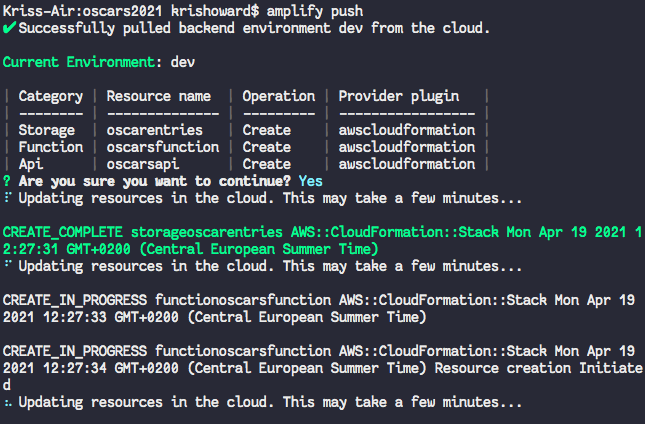
amplify push
Amplify will ask you to confirm which resources you’re deploying, and then it will start the process using AWS CloudFormation. This can take a little while.
If you make any changes to the function code later, remember to push the changes to Amplify so they are uploaded to AWS! In the meantime, it’s time to install some dependencies I need for the form frontend.
npm install aws-amplify @aws-amplify/ui-react npm install bootstrap npm install react-bootstrap
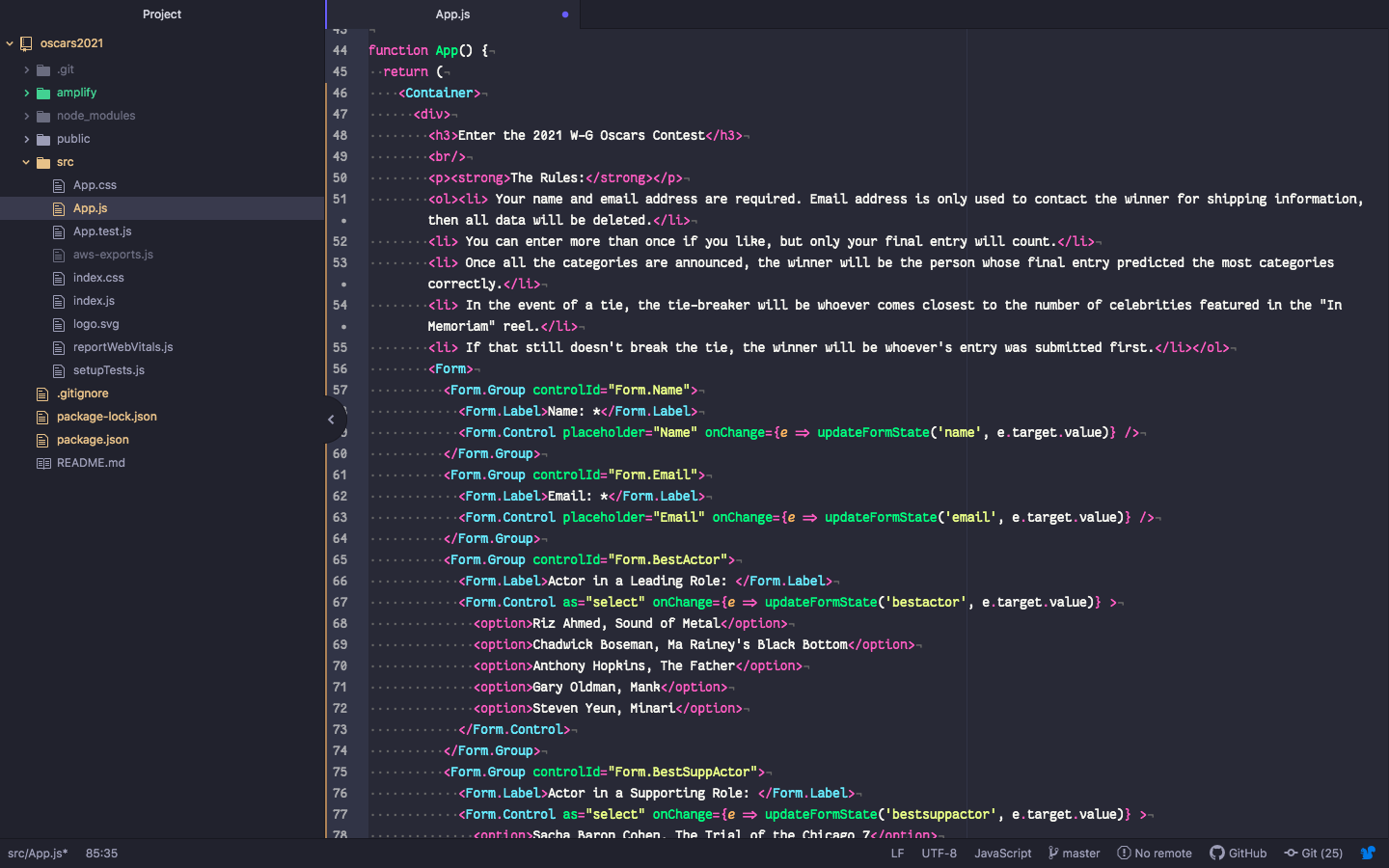
Once all that’s done, you can finally edit the form! The actual React app lives in “src/App.js”. I won’t go through everything I did (you can check the code out yourself), but basically I made sure to include Amplify (so the frontend can talk to the backend) as well as React Bootstrap. I also tweaked the CSS and added a couple images. Each time you save a change, the app will recompile and update in your running browser window. I also opened the “public/index.html” file and changed the title and description of the page.
You can also test out the form in the browser to ensure it’s working. When I opened the AWS Console and looked in DynamoDB, I could see entries being saved correctly into the dev environment table. 🎉
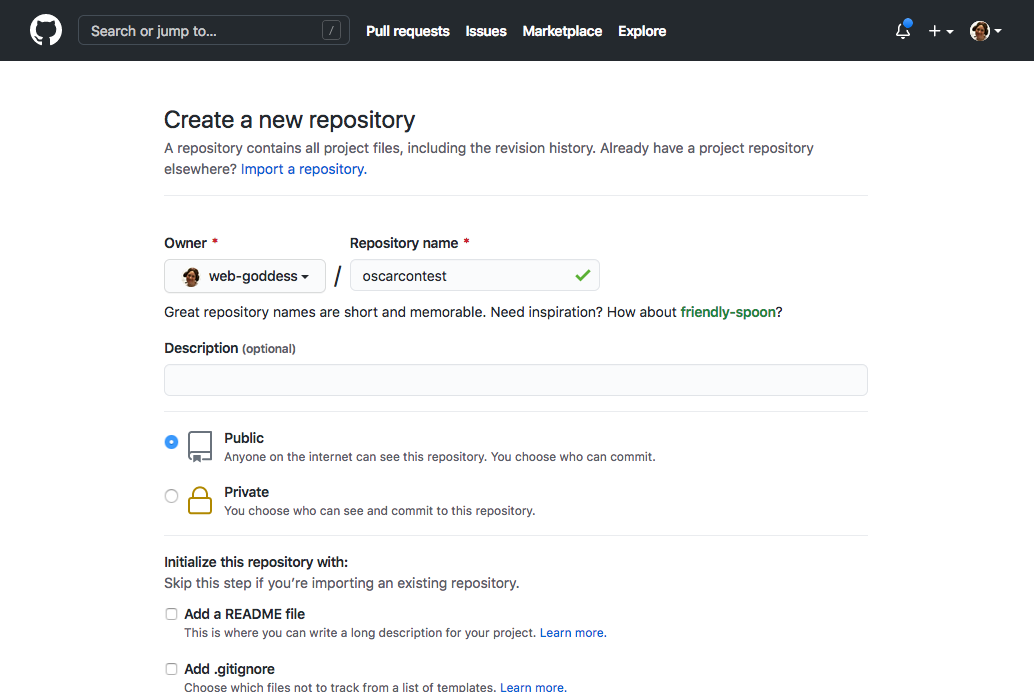
The final step is to deploy the frontend, and Amplify makes this pretty easy too. I created a new repo at Github and then pushed my code to it.
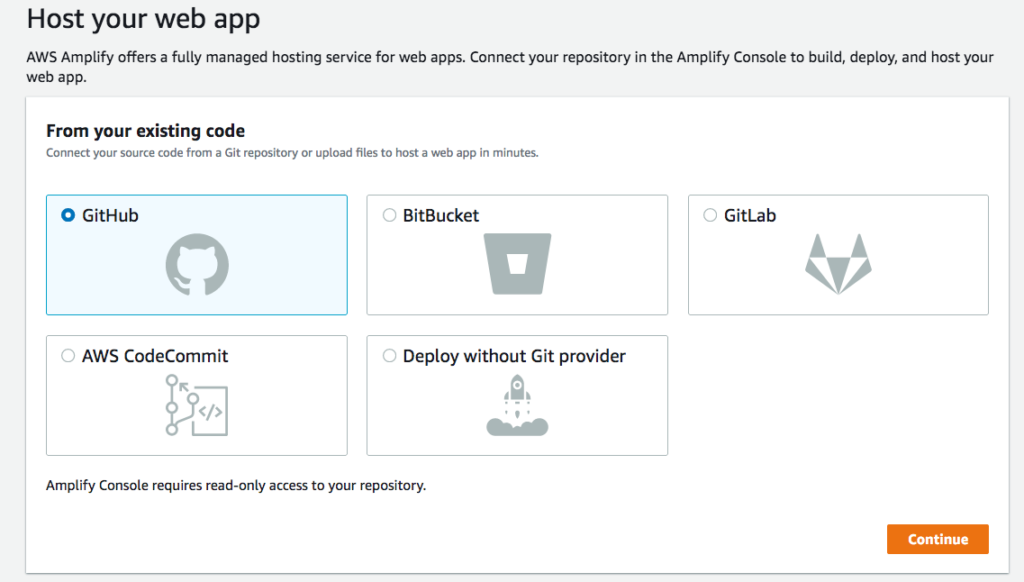
Then I went to the AWS Amplify console and clicked on my app. If you click on the “Frontend environments” tab, you’re presented with a range of options for hosting your app.

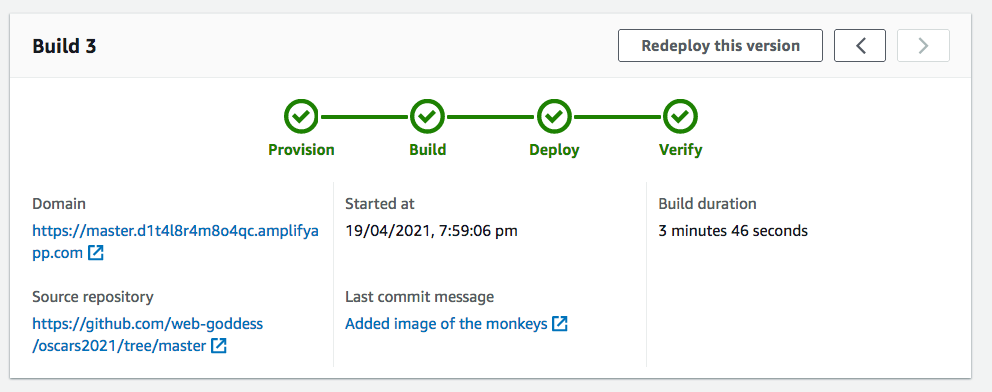
I clicked the one for Github and then went through the process of granting access to my Github account. Then I selected the repo I’d just created with the code for my app, and left the branch set to “master.” On the next screen, I left checked the option to “Deploy updates to backend resources with your frontend on every code commit” and created a new “prod” environment as the target. I also had to create a new IAM role for the deployment process. Once you save and deploy, Amplify will grab your code from Github, run the build script and any tests you’ve configured, and deploy the resources into your account. The build for my app takes less than 4 minutes to complete.

The beauty of the CI/CD pipeline is that whenever I modify the code and push it to Github, the whole process will kick off automatically! The Amplify console also gives me the URL to the hosted app, which is where you can enter the contest. When I check DynamoDB now, I can see entries coming through to the prod environment table. When the contest is finished, I can shut down and remove all the app resources by simply running this command:
amplify delete
If you’d like to try out Amplify yourself, I can recommend a couple resources. The AWS website has a very simple, step-by-step tutorial to Build a Basic Web Application that you can work through, but it doesn’t include React or the CI/CD part. If you want to copy what I did, check out my colleague Marcia’s YouTube videos on building a Contact form with React and automating your CI/CD deployments, which gave me the basics of everything I needed to build the contest entry form. Thanks Marcia!
-

Ew, David.
The thirteenth (semi-)annual Web-Goddess Oscar Contest has officially launched! 🎉 And this year you can win everyone’s favourite family – the Roses of Schitt’s Creek.

No, I know they don’t have anything to do with movies. But honestly, I didn’t see many of the nominated films last year, and Schitt’s Creek brought me the most joy of pretty much any media. So that’s what I went with, and that’s what you win if you predict the most Oscar winners!
Go here to read the rules and ENTER!Contest has now closed!
More details on the monkeys:
- David Rose’s outfit features a custom knit black sweater with embroidered white lightning bolts, as well as custom knit designer sneakers. The sneakers were based off the Little Converse pattern, while the sweater was made up entirely by me. He’s also wearing a pair of black framed spectacles (intended for an American Girl doll!).
- Alexis Rose’s outfit is based off her iconic “A Little Bit Alexis” performance, including a dusty pink minidress and knee-high boots. She’s also got her iconic A necklace.
- Johnny Rose is wearing a bespoke tailored suit, sewn by me from a pattern intended for American Girl dolls. (No joke – I paid $10 for it. 😳) He’s also got felt eyebrows for the perfect Eugene Levy touch.
- Moira Rose is wearing an avant garde tunic dress made by me from sheer sequinned fabric and designer high heeled boots. She also has matching feather glitter earrings. And what would Moira be without her girls? You get four different wigs (attached with Velcro) to complete the whole wig wall scene.
If you want Steve, Patrick, or any of the other Schitt’s Creek residents to recreate the scene, that’s all on you. 😂
So go ahead and enter! The 2021 Academy Awards happen on Sunday, April 25th (California time), which is like 2am here. So I’ll cut off entries a few hours beforehand when I go to bed, and you’ll have to wait until I get up in the morning to find out who won!
Web-Goddess Oscar Contest Sock Monkey History
Eighteen years ago (good grief!), I thought it would be fun to run a contest and give away a sock monkey. I then kept that up for 10 years running, and you can see the history of my creations below. These days I only do it when the inspiration strikes…
2021 – Schitt’s Creek Sock Monkeys
2019 – Freddie Monkcury
2013 – The Avenger Monkeys
2012 – The Monkey with the Dragon Tattoo
2011 – Black Swan and White Swan ballerina monkeys
2010 – Sparkly Emo Vampire Sockmonkey playset
2009 – Batman and Joker monkeys
2008 – Striking Writer Monkey
2007 – Trio of Dream Monkeys
2006 – Gay Sock Monkey Cowboys
2005 – Soctopus
2004 – Plain sockmonkey
2003 – Oscar the Sock Monkey -
Photo Post
Crafty Saturday – 4 sock monkeys, ready for final assembly! 🐵🐵🐵🐵

-
Web-Goddess Oscar Contest 2019
A month or so ago, Christopher commented on Facebook how much he missed my annual sock monkey Oscar Contest. I admitted that I’d thought of reviving it, but I hadn’t had any inspiration for a good monkey… and then it hit me! FREDDIE MONKCURY.

Freddie Monkcury at Live Aid I had a monkey mostly put together from a few years ago, so he took shape fairly quickly. I found a very basic pattern for doll pants in the right size and used material from an old pair of jeans. His “I Want to Break Free” outfit was a little harder. The “leather” for his skirt is actually polyurethane from a $5 bag I found at Kmart. His bouffant wig started out as sculptural felt that I then handsewed black chenille pipe cleaners onto. (I also fashioned a very basic vacuum cleaner too!)
Application Architecture
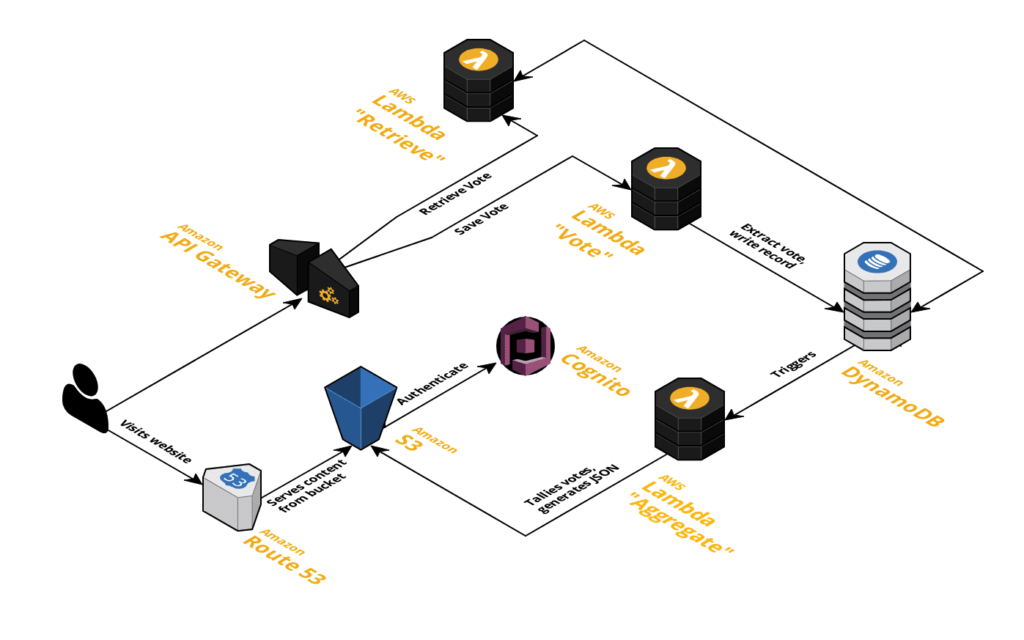
For the first 11 years, the Contest consisted of a custom PHP and MySQL application that I’d built. For this year, I decided to challenge myself to completely rebuild it on Amazon Web Services (which is where I work!). Here’s how the architecture ended up:

Oscar Contest application architecture As a starting point, I worked through this Web Application serverless workshop. I was already using Route53 to serve krishoward.org from S3, so I decided to put the Contest files there. Upon finishing the workshop, I had a working web app using Amazon Cognito for user authentication and a serverless backend consisting of an API Gateway-fronted Lambda function that writes data to DynamoDB.
The next step was to customise it! After I changed the images and CSS to my own branding, the next thing to change was the data saved to the database – I changed it to a form with all the Oscar categories and nominees. Next, I wanted users to be able to review and update their votes, so I added another Lambda function that retrieves a logged-in user’s votes so the form can be populated correctly. I then added a third Lambda function that scans the complete database, processes the votes, and publishes an aggregate JSON file to S3. (This is triggered whenever the DynamoDB table is updated.) For actually displaying the prediction graphs, I used ChartJS.
I think that covers everything! Many thanks to the Snook (my rubber duck and eternal programming mentor) as well as David, Jody, and Amy for their help with testing.

I’m stupidly proud of this promo image. -
No Oscar Contest this year
Apologies for not confirming it sooner, but as a few of you have speculated via email and tweets, I’m not doing the Oscar Contest this year. I planned on it, and I even bought some socks back in December earmarked for it. But I just wasn’t feeling inspired, you know? There weren’t many movies this year that I thought lent themselves to sock monkey interpretation. So I settled on a rather obvious choice that involved multiple-sized monkeys and a sock monkey dragon (I’m sure you can guess), but damn, that just felt like a LOT of work for something that wasn’t even up for many awards. And then as I got back to work in January, my job ramped up something fierce. I ended up being offered a big promotion, which is nice, but the upshot is that I’ve been working really hard for a lot of hours since the Christmas Break. And instead of half-assing something, I decided to just call it off this year. Sorry for the disappointment! Hopefully a year off will recharge the creative batteries and I’ll be back in 2015.