I’ve been a Twitch streamer for six months now. Isn’t that weird? I’ve noticed that a lot of the really fancy streamers use an elgato Stream Deck as part of their setup. This is essentially a “macropad” – a little programmable keyboard that you can set up so that clicking a button kicks off a series of actions. People use them for adding sounds and graphics to their streams, replying to comments, even controlling lighting and cameras. They’re not cheap though, and as much as I coveted one, I didn’t think I’d use it enough to justify the expense.
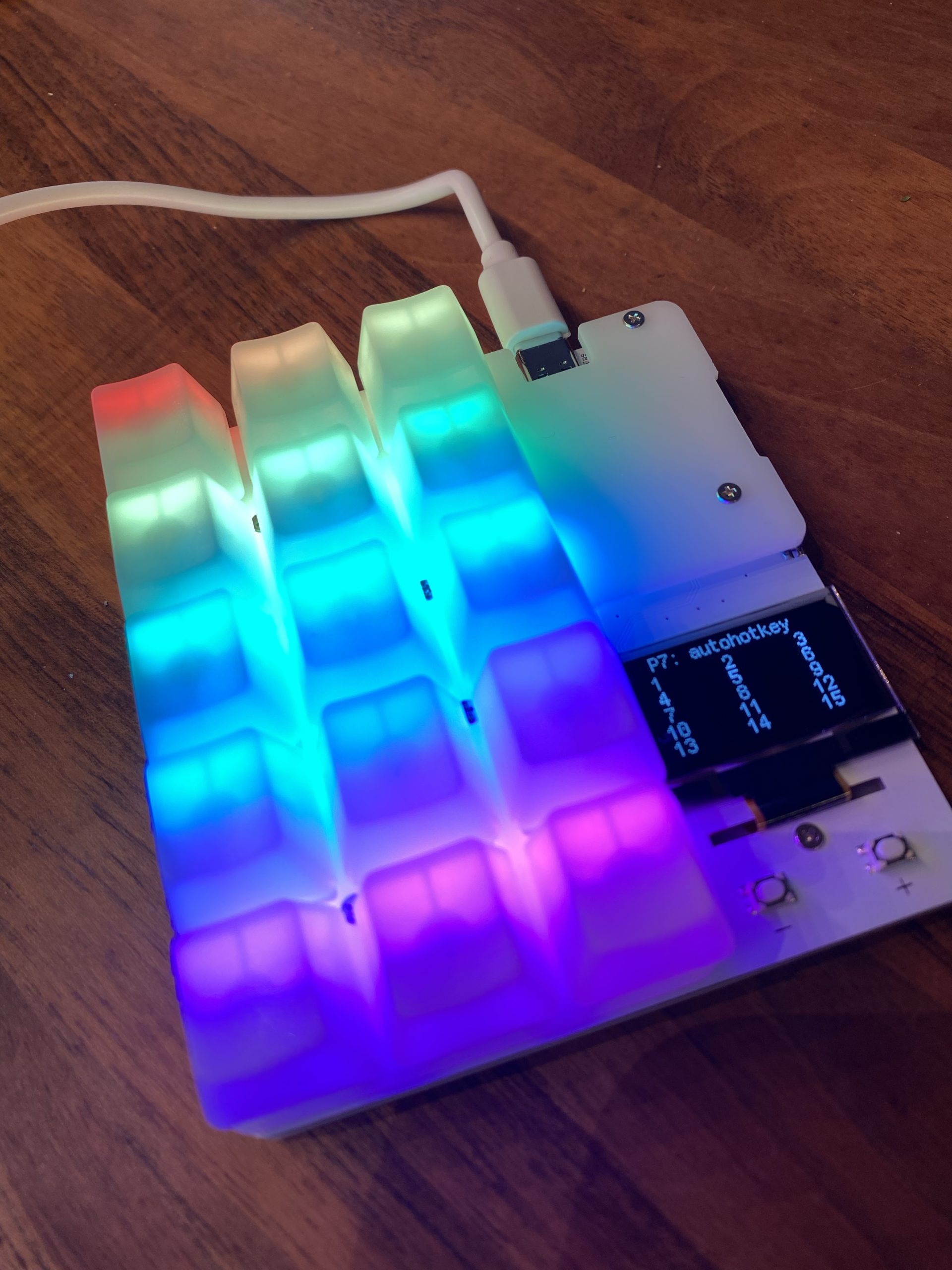
Then somehow I found out about the duckyPad. This is an Open Source “do-it-yourself” mechanical macropad, and all up the components come to about half the cost of the Stream Deck. It has a very simple little scripting language you use to program each key, and it has a little screen that shows what each one does. You can have 32 different “profiles” (set of 15 keys), which means up to 480 different key actions. And it also lights up! I decided to order one and explore what I could do with it.
Here’s what it looks like straight from the box if you order the standard components:
Putting it together was actually very simple following the instructions in the Assembly Guide. Man, those tiny 2mm standoffs are awfully small though, even for my hands! The only difficulty I had was getting the keyboard switches inserted. They required a little more pressure than I expected, and I was really paranoid that I’d break one or bend one of the pins. As it turns out, when I had the thing together and turned it on, one of the keys was indeed dead. I pulled it off and saw that, yep, I’d bent one of the pins flat. Luckily the Snook whipped out a pair of pliers and managed to straighten it out, and once reinserted it worked fine. So yeah, the instructions say over and over to be careful for bent pins, and now I understand why!
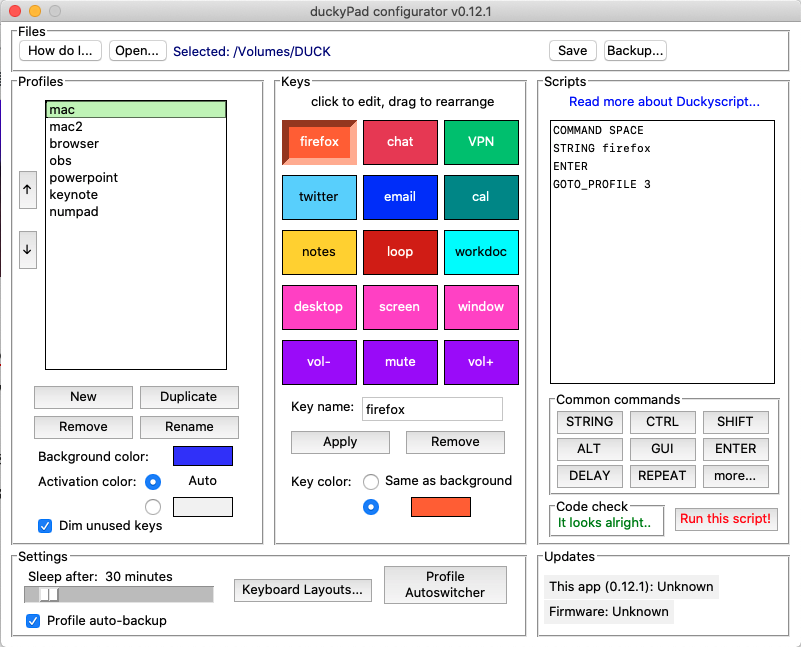
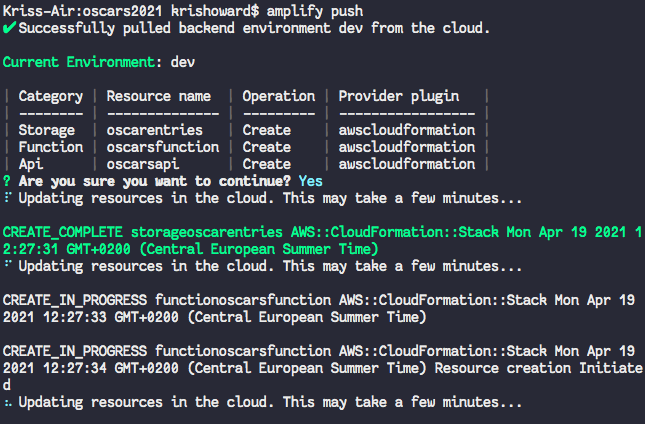
The duckyPad comes pre-programmed with a couple different profiles, but most of them were Windows-specific. I installed the Configurator app and used the provided USB card reader to plug in the SD card. Then I was able to start creating new profiles and scripts.
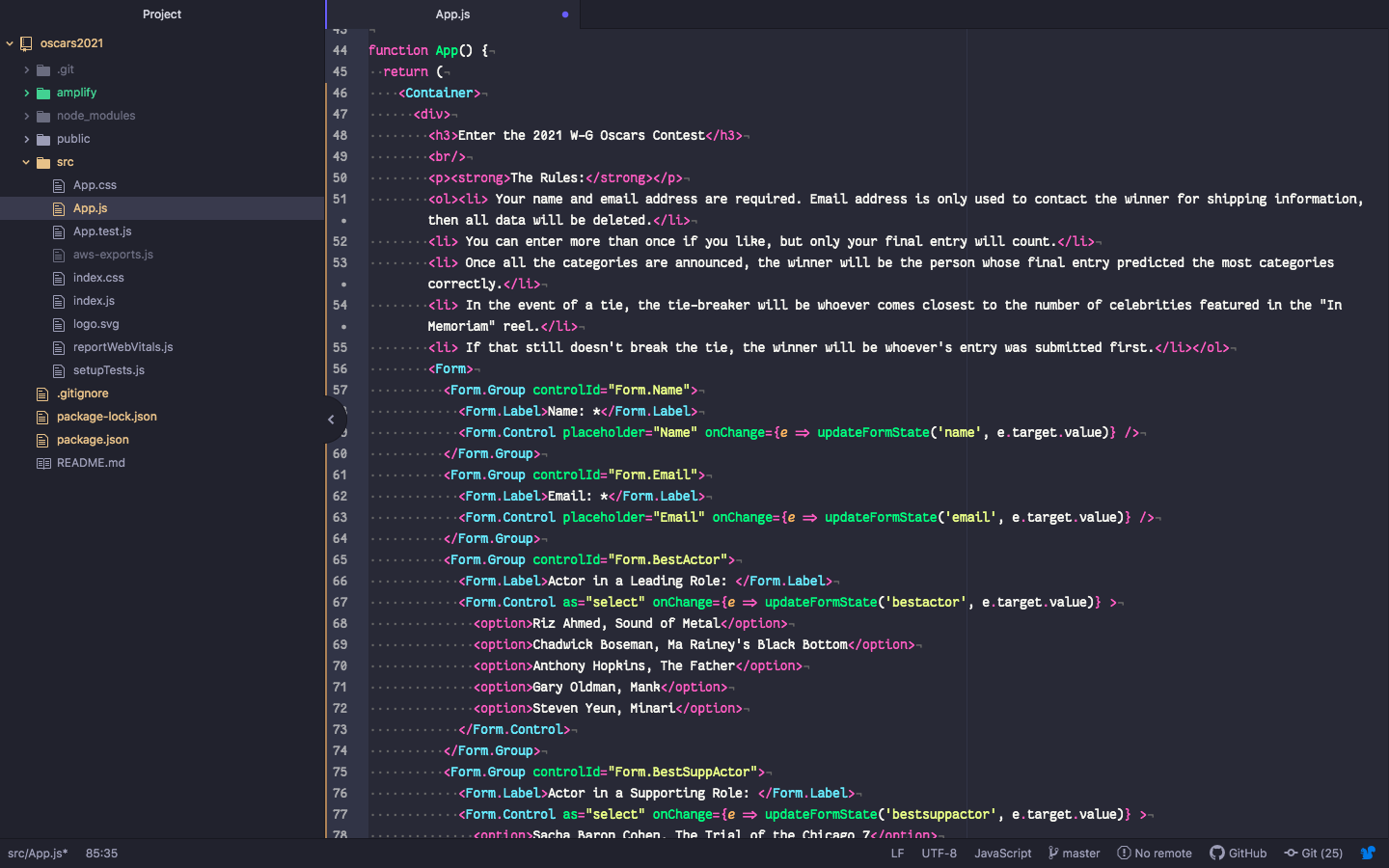
The duckyPad is literally just sending off key presses, just like you’re typing on your normal keyboard. So anything you can do via keyboard shortcut, you can trigger with the duckyPad. The critical thing for Mac users is invoking Spotlight with “COMMAND SPACE”. That’s what you use to open apps and change focus. I also found that often the duckyPad is too fast and I needed to insert a DELAY before subsequent key presses (like between opening the browser and typing in a URL).
One annoyance is that some apps’ keyboard shortcuts only work while the app is in focus. If you’re using Windows, there’s an “Auto-switcher app” that will automatically switch profiles based on which app is foregrounded. There’s currently no Mac version (someone is working on it), so I’ve found it helpful to have a dedicated key that switches focus back to the desired app (especially when presenting or streaming).
I’ve spent a few weeks now tweaking and refining my setup, and I keep finding new things to automate. With some of these, I just cannot remember the keyboard shortcut so having a button helps. With others, I’m finding that I already have the muscle memory for the keyboard shortcut so I may not need the macro. The ones that get the most use by far are volume control (much better than the stupid Touchbar on my Mac) and the “mute” shortcut (used to invoke Mutify and turn on/off my microphone), so I’ve reproduced those as the bottom row of keys across multiple profiles. But read on to see what I’ve got so far…
And if you have any suggestions for things to add, please let me know!